윈도우(Windows)에 react native 개발 환경 구축하기
react-native로 앱을 개발하기 위해 윈도우(Windows)에 개발 환경을 구축해 보고, react-native로 생성한 프로젝트가 잘 동작하는지 확인해 봅니다.
dev-yakuza.posstree.com
[React Native] 리액트 네이티브 윈도우 개발 환경 설정 - 개요 및 설치 순서
Windows에서 React Native 개발환경 구축하기 [개요] 맥(Mac)과 윈도우(Window) 동일하게 react-native로 앱을 개발하는 방법으로는 Expo CLI를 사용하는 방법과 React-Native CLI를 사용하는 방법이 있으며 2 가지
ninedc.tistory.com
난 윈도우 10이다.
2개 블로그 모두 비슷한 흐름이니 2개 모두 켜놓고 교차 검증하면서 셋팅하는 걸 권장한다.
물론 저대로 해서 오류가 안 나진 않았다.
오류 나서 오류를 고칠까 고민하다가 이 참에 포맷도 하지 뭐 하고 포맷도 한 번 한거라서
그래도 포맷이 확실히 도움이 됐던 건 맞다!
첫번째로는 포맷 전에는 안드로이드 스튜디오에서 에뮬레이터 켜면 실행은 되는데 다른 웹페이지들이 먹통이 되기 일쑤였다. 그런 버벅임 자체가 확실히 줄었고.
두번째로는 포맷 전에는 HAEM 설치가 안됐었다.
* HAEM? Hardware Accelerated Execution Manager로 하드웨어 가속 기능을 이용하여 에뮬레이터를 빠르게 실행한단다
물론 HAEM 설치가 안됐어도 에뮬레이터 실행이 되긴 했지만 바쁘다 바빠 현대사회를 사는 내 입장에선 좀 아쉬웠다. 포맷 후에는 멀쩡히 잘만 설치되더라. 뭐야.
그러면 포맷 후에는 셋팅 중에 어떤 오류가 발생했느냐.
크게 2가지 유형의 오류가 있었는데 하나는 결론적으로 말하자면 뭐가 필요한 데 없다고 해서 친절하게 설치해드렸더니 해결됐고 다른 하나는 JAVA_HOME 환경변수 문제였다. 아마 위의 두 블로그 모두 과거 게시글이어서 그런지 당시에는 JDK 8로 설치해도 무리없이 진행되었던 듯 한데 어쨌든 2023년 2월 24일 기준으로는 안된다. 오류난다. JDK 11을 가져오랜다. 그래서 oracle 가서 JDK 11 찾아서 설치하고 환경변수 업데이트 해줬더니 해결.

빠밤.
그래서 왜 리액트 네이티브를 설치했냐고?
다 사정이 있다.
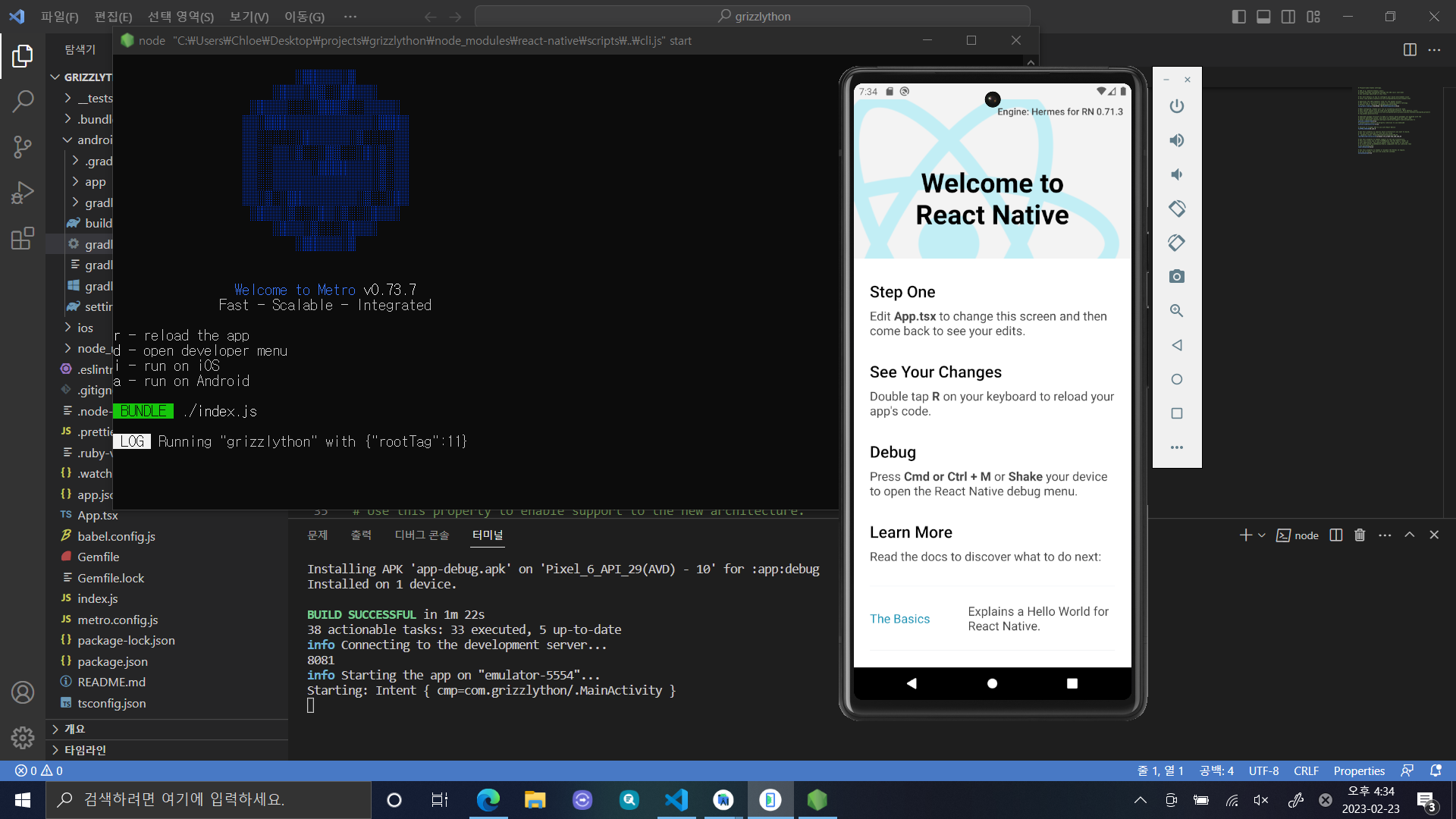
힌트는 이미지 속에.